2022 – 2023
Alva Labs

Hire potential
The Swedish scale-up Alva Labs is leading the way for organizations to make hiring decisions based on logic and data – not gut feeling. As part of the Assessment Squad, I worked on Alva’s science-backed candidate assessment platform. In close collaboration with the product manager and engineering manager, I translated the product vision into actionable user stories and designed the next generation of assessment features.
Team
Product Manager, Product Designer, Engineering Manager, 3x Software Engineer
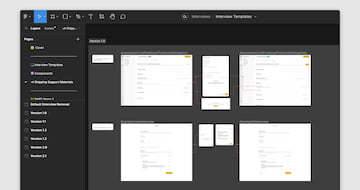
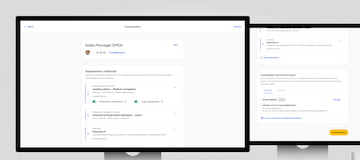
Interview templates
One feature we developed were structured interviews. I conducted internal and external interviews, analyzed usage data and competitors to identify issues and essential user expectations. I then, together with the squad and other designers, ideated possible solutions. I created interactive prototypes and high-fidelity designs to collect further feedback from users, before deciding on the design of the final implementation. To assure a continuous creation of value, we split the feature into smaller versions which could be delivered and released independently.




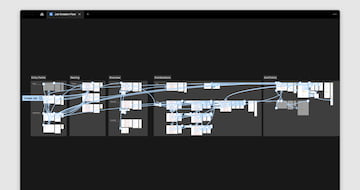
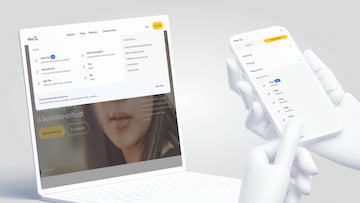
Job creation flow
Additionally, I led the redesign of the recruiters’ flow to create new jobs within the Alva platform. Conducting user interviews and collaborating with product managers, I gathered insights and requirements to accommodate the platform's evolving complexity. We further defined design principles to guide our process before designing the first concepts. I tested, and iteratively refined concepts based on user feedback. The final design was again delivered in versions to the engineering team, including future concepts incorporating (generative) AI functionalities.




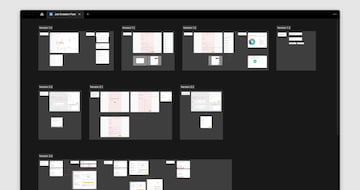
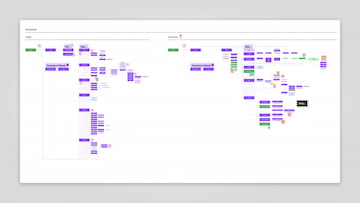
Concept studies
I often created smaller concept studies, storyboards, or visualizations to align different functions or challenge the team to rethink established norms. Examples include a new page layout for the growing complexity of the product or a new navigation structure and information architecture optimized for users' mental models and jobs to be done.




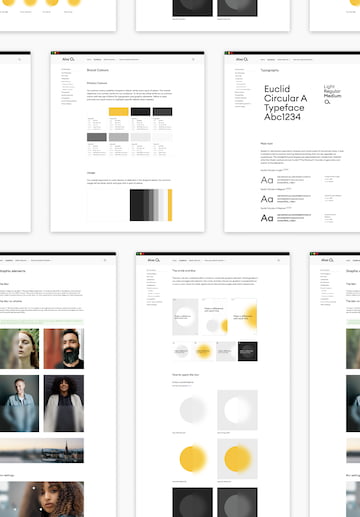
Brand book
In a collaborative effort with the marketing team, I spearheaded the revamp of our brand's visual identity. We harmonized design elements across print and web, which I integrated into our product's design system. The outcome was a new, modern, digital brand book incl. a set of comprehensive guidelines, examples and assets to ensure clarity and coherence for our team members and external collaborators.

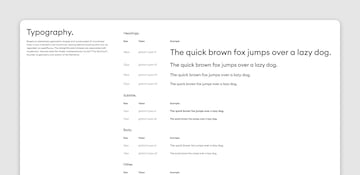
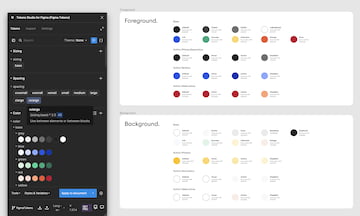
Design system
Simultaneously, I enhanced the existing design system by eliminating outdated components, and aligning the remaining with the new visual identity. This also provided the chance to improve the component’s responsiveness and to address visual accessibility concerns such as contrast ratios. I further introduced Design Tokens to seamlessly connect Figma with the product's code base for a more efficient workflow. Based on my efforts a design system task force originated, which met regularly to foster and streamline collaboration, implement and discuss changes, and create clearer documentation for both designers and developers.